
- Tags: Layout, Semantic Element
- Categories: HTML Tutorials, Tutorials
Overview
A semantic element is one that clearly describes the meaning of its content to both the browser and the code developer for ease of organizing the page data. Instead of simply using a div tag to section off the contents of a document into its various chunks (for instance, header, content, sidebar, and footer) it is better to use a structure indicative to what the various parts of the site represent by using semantic elements.
The user will not see the semantic element labeling, but it will allow them and the browsser to get a better “feel” for how the document is laid out, and therefore they will be able to navigate the document more comfortably.
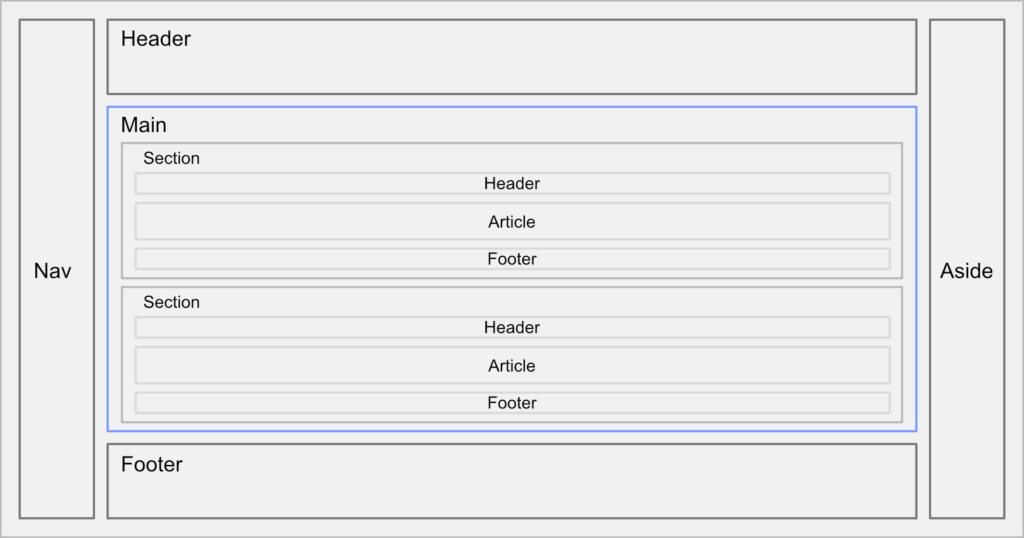
Below is a sample of how you might section of the various parts of a page to make things easier to understand.

Below are the tags generally accepted to be semantic elements.
Semantic Tags
HTML – Building with Semantic Elements
A semantic element is one that clearly describes the meaning of its content to both the browser and the code developer for ease of organizing the page data.
HTML – Address Tag
The address tag defines the contact information for the owner of a document/article and can be an email address, URL, physical address, phone number, etc.
HTML – Article Tag
The article tag is used in a blog post, forum post, magazine article, etc. It specifies a self-contained composition in a site, document, or page.
HTML – Aside Tag
The aside tag refers to content loosely related to the rest of the page content. If it is removed, the remaining content will still make sense.
HTML – Bi-Directional Isolation Tag
The bdi tag (bi-directional isolation tag) is used to isolates text that may be formatted in a different direction from the other text surrounding it.
HTML – Figure Caption Tag
The figcaption tag defines a caption for a photo set inside the figure tag.
HTML – Figure Tag
The figure tag is used to mark up a photo in a document to add the figcaption tag which defines a caption for the photo.
HTML – Footer Tag
The footer tag defines a footer for a document or section within a document. It often contain contact info, copyright, and a sitemap amongst other things.
HTML – Header Tag
The header element is a container for things like a logo, breadcrumbs, navigation links, or other introductory content.
HTML – Main Tag
The main tag specifies the main content of a page and should not contain anything that is repeated across other pages such as sidebars, navigation, etc.
HTML – Mark Tag
The mark tag defines text that should be marked or highlighted for reference purposes or for its relevance in some context.
HTML – Nav Tag
The nav tag defines a set of navigation links intended to be a navigation block such as a main menu, sidebar menu, or footer menu.
HTML – Section Tag
The section tag specifies a section in a document. There can be multiple sections on the same page.
HTML – Time Tag
The time tag is used for displaying a human-readable date and time. The datetime attribute is added to translate into a machine-readable format.
HTML – Word Break Tag
The wbr (word break opportunity) tag specifies where, in a string of text, it would be preferred to add a line break if necessary.
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
Why 1SMARTchicken?
See More →
Thanks for your support!
HTML Books
All are affiliate links. Thank you for your support!
HTML NOTES:
- In our HTML section the term “tag” and “element” are often used interchangeably to refer to both the tag used to create a page element and the element created by the tag (
ptag =pelement = paragraph on the page) - HTML5 is not case sensitive; so
Pis the same asp,H1is the same ash1 - Global attributes can be used with all HTML tags and are therefore not mentioned on every tag page
- To write clean, readable HTML code, it is best to use indentation whereas elements within elements are indented (tabbed or spaces) to create something that looks like a project outline
- The browser will automatically remove any extra spaces and lines in your HTML code when the page is displayed
- Double quotes or single quotes can be used around HTML attribute values, but when the attribute value itself contains one form of quote, it will be necessary to use the other around the attribute
Feedback
If you see an error on the page or the code itself is incorrect or incomplete, or just plain wrong, please let us know. We’re always learning. NOTE: we do not sell your information and will not send you spam emails.

