In the discussion settings of WordPress sites there are multiple avatars that can be used by the users on your site when joining to place comments. You can also create your own avatar and add it to the list for users to use.
PHP
First, create your avatar (png or jpg) and upload it to your WordPress site’s media section.
Second, place the following code anywhere in your theme’s functions.php document, changing the custom-avator.png on line 3 to the actual filename of your avatar image and the “RLH Avatar” on line 4 to what you want your avatar called on the backend.
// adding a custom avatar
function my_custom_avatar ($avatar_defaults) {
$myavatar = get_stylesheet_directory_uri() . '/_images/custom-avatar.png';
$avatar_defaults[$myavatar] = 'Custom Avatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'my_custom_avatar' );
Output
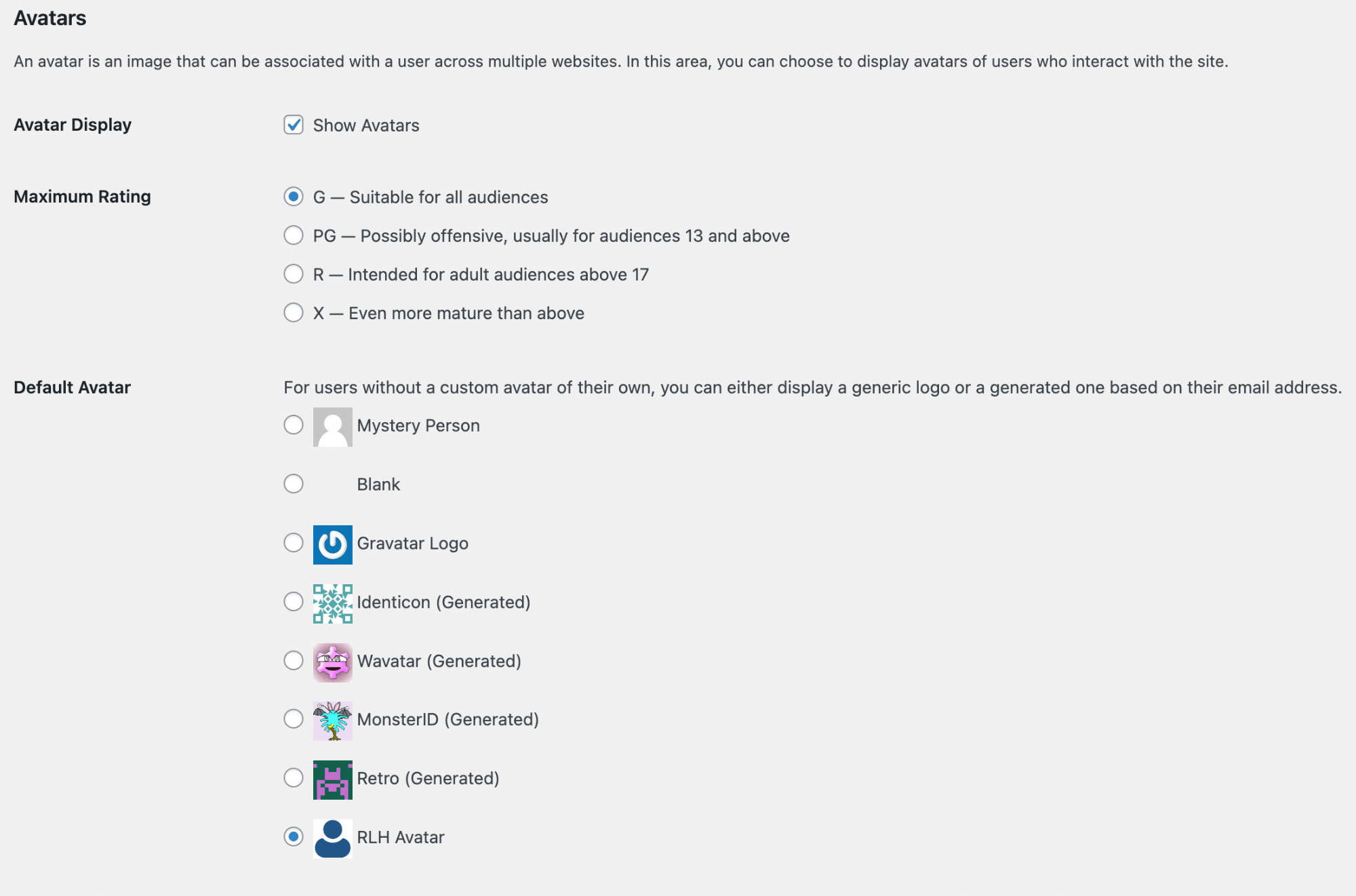
You will now see the avatar added to the default list of avatars after reloading the “Discussion” settings page.

We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
Why 1SMARTchicken?
See More →
Thanks for your support!
WordPress Books
All are affiliate links. Thank you for your support!
WORDPRESS NOTES:
- All modifications to a theme or plugin should be made by creating a child theme and placing the changes there; changes made to the parent theme will be overwritten the next time it updates
Feedback
If you see an error on the page or the code itself is incorrect or incomplete, or just plain wrong, please let us know. We’re always learning. NOTE: we do not sell your information and will not send you spam emails.


